Whether you're gathering customer feedback, conducting surveys, or signing up new users, web forms facilitate these essential online interactions. Designed well, they act as seamless gateways to capture valuable data.
Poorly designed forms lead to frustrated users, incomplete data sets, and lost opportunities.
That's why building easy-to-use, high-converting online forms is vital.
As a product manager or developer, understanding the anatomy of a web form will equip you to effectively implement it on your website or product.
From HTML components and form design principles to security and compliance, this guide is an exhaustive resource to help you build effective web forms.
Let's get started.
What are web forms?
Web forms are essentially the user interface (UI) elements that allow users to interact with a web service. They enable websites to collect user input, transmitting the data to backend servers for processing.
From the simple login form you encounter daily to more complex, multi-step forms that guide you through a purchase or registration process, online web forms play a significant role in user experience.
Types of web forms
- Contact forms: Generally used for customer service or feedback purposes and lead generation.
- Application forms: Have a range of functions, including loan applications, job applications, applications to study or travel abroad, leave forms, and other approvals.
- Sign-up forms: Used for creating a new account on a website or platform.
- Registration forms: Enable event attendees to book seats and confirm catering preferences.
- Subscription forms: Often used in service-based industries to let users sign up for repeat purchases or newsletter content.
- Employee onboarding forms: Enable Human Resources (HR) and other departments to guide new recruits through the onboarding process and garner information for employee files.
- Order and payment forms: Used for processing ecommerce transactions.
- Survey forms: Designed to collect customer feedback or opinions.
- Database search forms: Allow users to enter queries to search through data or content.
What can web forms do?
Digital forms serve as the key interaction points between users and your web services. Below are some of the core functions that web forms can perform.
Collect first-party data
Web forms are your primary tool for data collection. They facilitate user input, making it easier to collect the information you need to deliver products and services.
Customer data can be used for many purposes:
- Market research
- User behavior analysis
- Lead generation (lead gen)
- Customer segmentation
- Customer relationship management (CRM)
- User account management
- Data security controls
Increase user engagement
Well-designed forms keep users engaged. They guide users through a journey, whether it's a subscription sign-up, a product purchase, or simply getting in touch with a company representative.
Each form is an opportunity to convert or retain customers.
Streamline business processes
Web forms allow you to automate various processes. These business scenarios include:
- Order forms integrated with payment gateways enable seamless Ecommerce transactions and stock management
- Onboarding forms linked with databases can be used to automate onboarding processes
- Forms integrated with third-party tools for automating task management
- Internal communication forms to log work hours, lodge complaints, or send employee feedback
Handle the distribution of Software as a Service (SaaS)
SaaS products are subscription-based and often product-led, meaning that the product itself serves as the primary driver of customer acquisition, expansion, and retention.
This is a shift away from traditional sales-led or marketing-led approaches, where dedicated teams are responsible for these functions. This approach wouldn't be possible without forms.
Web forms are the cornerstone of the SaaS business model. Whether it's for capturing lead information, managing customer accounts, or providing avenues for support and feedback, web forms are often the only point of contact between the user and the service.
Form responses can be analyzed to improve service offerings, streamline operations, and increase customer satisfaction.
Enhance personalization
Forms can capture user preferences and behaviors, enabling your business to deliver more personalized experiences, recommendations, and content.
When users interact with a form, they explicitly or implicitly reveal their specific preferences as well.
This could be as straightforward as selecting an option from a dropdown menu to indicate their role in a company or as nuanced as spending time on a particular section of a fillable form.
You can analyze which fields are most often skipped or identify the specific step in a multi-step form where users typically drop off. This can give you insights into your target audience or user base.
Advanced web forms adapt dynamically based on user inputs. For example, a form may ask what a user's primary goal is with your product. Depending on their response, the questions or content displayed can be tailored to fit that specific goal.
Coordinate customer support and feedback
Users need an avenue for raising product issues, asking questions, or providing feedback. Attending to customer feedback is one of the best ways to improve your product and customer service.
Web forms often serve as the first step in a support ticketing system. By capturing the essential details about a customer's issue, they efficiently route tickets to the appropriate support department.
Online forms are also a powerful tool for collecting post-interaction or post-sale feedback. Adding a form functionality like multiple-choice, rating, or open-ended text will enable you to gather qualitative and quantitative insights into customer experience.
You can also automate the labor-intensive process of handling returns and refunds by guiding the customer through each step and capturing all necessary details in a form application.
Facilitate compliance and legal functions
Some forms are designed to meet specific legal requirements, such as consent forms, agreements, or compliance checks. These are essential in highly regulated industries like finance, healthcare, and insurance.
Utilizing web forms for these purposes streamlines the documentation process, ensuring that records are consistently formatted and easily accessible for audits or reviews.
Advancements in form technology now allow incorporating digital signatures and timestamps, providing a secure and legally binding way to capture consent or agreement completion.
Foster social interactivity and community building
Web forms are frequently used in forums, social networks, and blogging platforms to facilitate user-generated content (UGC) and foster a sense of community.
Whether it's a dedicated social media site, an online forum, or the comments section of a blog, these simple forms serve as the gateway for user contributions and interactions.
You can also run polls and quizzes to encourage participation.
Conduct assessments and examinations
In educational and corporate training environments, forms serve as quizzes, tests, and assessments, often with integrated scoring and feedback mechanisms.
In these settings, web forms not only gauge the proficiency and understanding of learners but also provide immediate data for educators and trainers to refine their teaching methods.
The collected data can be aggregated to identify trends, helping institutions make informed decisions about curricular adjustments or training program improvements.
These are a few scenarios for fillable forms, showing how helpful and versatile it is to implement form functionality on your website. Let's look at the elements that comprise a web form and their uses.
Elements of a web form
Forms can vary significantly in complexity and purpose, but they generally share a set of common elements. Understanding these components is crucial for developers and product managers tasked with creating or optimizing web forms.
Text input fields
These are the most straightforward elements of a form, allowing users to enter text. Input fields can vary depending on their use:
- Names
- Numbers
- Email addresses
- URLs
- Any other short- or long-form text

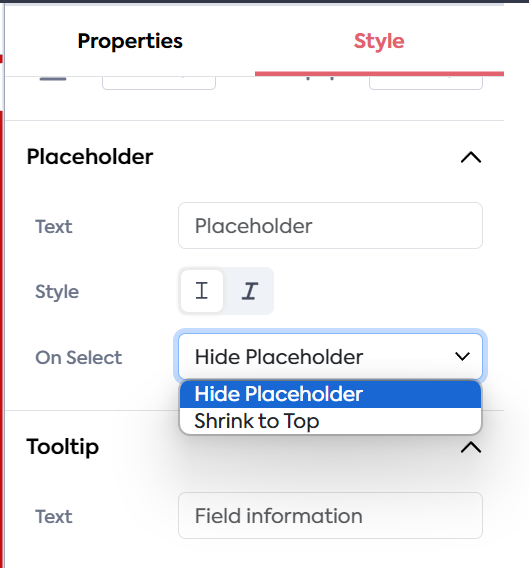
Labels and placeholders
Labels tell users what information belongs in each field, while placeholders offer hints or examples to guide input.
You can also add a tooltip for the user to click on to find more information about the field requirements.

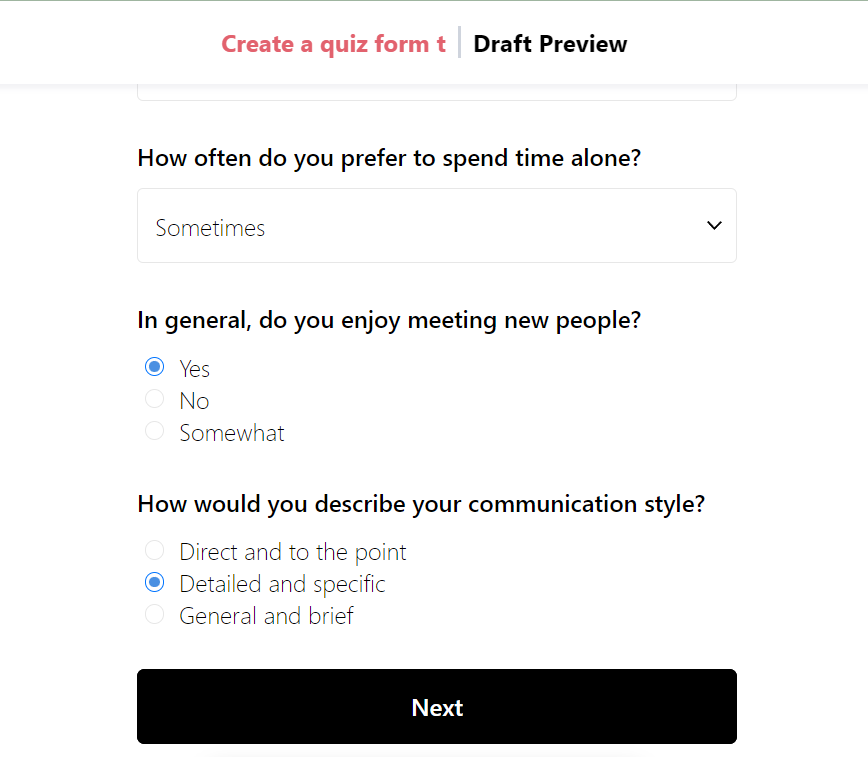
Radio buttons and checkboxes
Radio buttons are used when there's a list of options, and the user is expected to select only one. On the other hand, checkboxes allow users to select multiple options from a list.

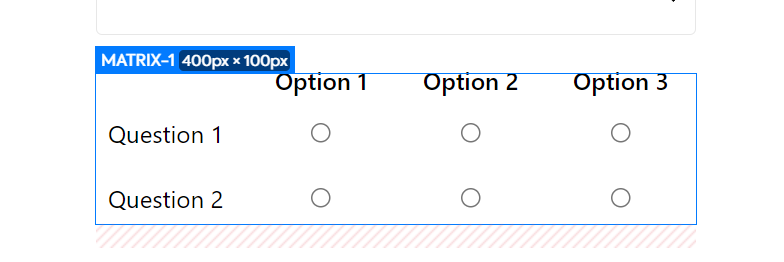
Choosing a matrix field type will allow the user to select one of multiple options for each row of radio buttons.

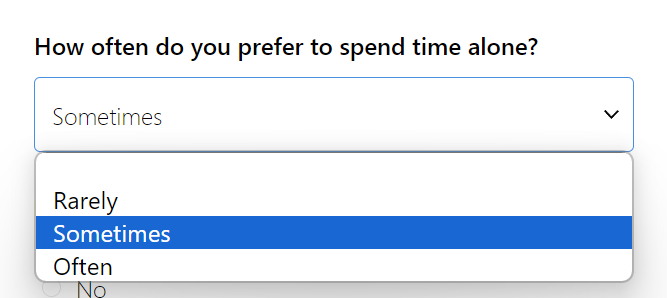
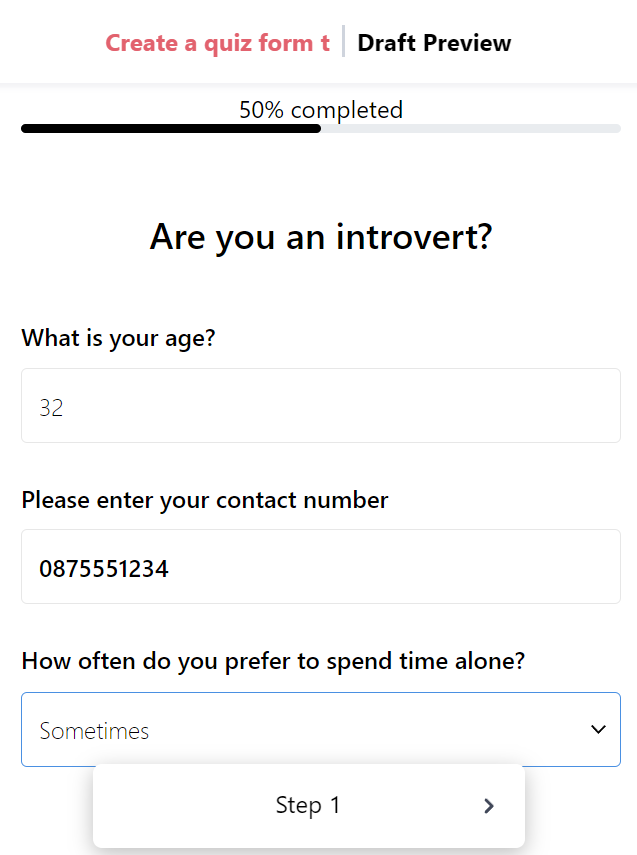
Dropdown menus
These are used when you have multiple options but want to save space on the form. A dropdown menu can be particularly useful for long lists where displaying all options simultaneously would be impractical.
An example of a dropdown field use case is "Country" or "Industry" selection lists.
Feathery also provides a dropdown multiselect element, which allows the user to choose multiple options in a dropdown menu.

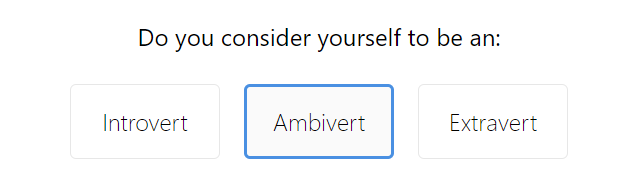
Button groups
A button group presents the user with an array of options or navigation points. You can use this web form element for anything: choosing a pricing plan, segmenting the audience, or simply letting the user select one of a few options.
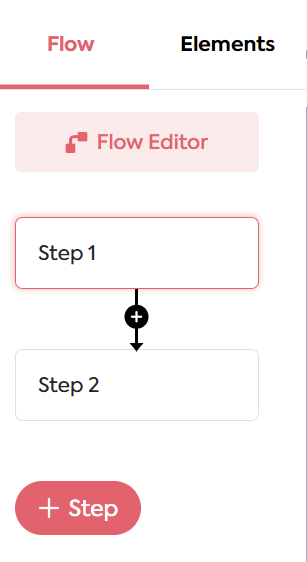
By setting up conditional logic Flows in Feathery, you can use a button group to direct the customer to a particular path based on their selection.

Hidden fields and conditional logic flows
For tracking and data manipulation, forms may include hidden fields that capture information without the user's direct input.

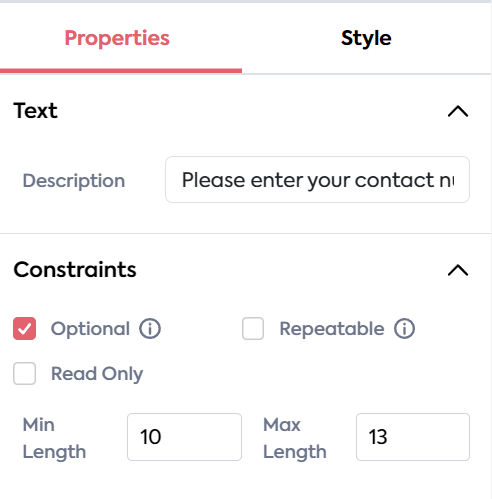
Input validation
This form feature automatically detects whether certain criteria have been met, such as using an "@" symbol to enter an email address or providing a 10-digit number for a phone number.
You can also set required fields, which are validated by entering the appropriate data.
Input validation not only ensures more valuable, accurate data capture, but it also helps the user fill out essential fields that they may have missed.

CAPTCHA
A CAPTCHA field can help determine whether the user is a bot or human, a key security measure to prevent spam submissions.
Did you know that CAPTCHA is an acronym for "Completely Automated Public Turing test to tell Computers and Humans Apart"?
Passwords and other login credentials
These form fields secure a user's account and ensure they only see information relevant to them.

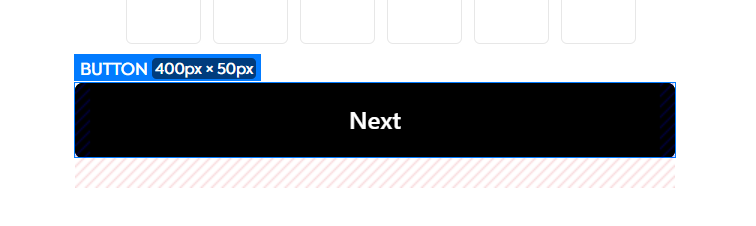
Buttons
Your form's submit request button is usually the final action point of the form. Buttons can also be used to take the user to the next step.
It's vital to make the button actions as clear as possible for the user.

Third-party authentications and sign-ons
Advanced forms can allow users to login or perform other actions using third-party authorizations. This includes authentication protocols like OAuth and Google Single Sign-On (SSO).
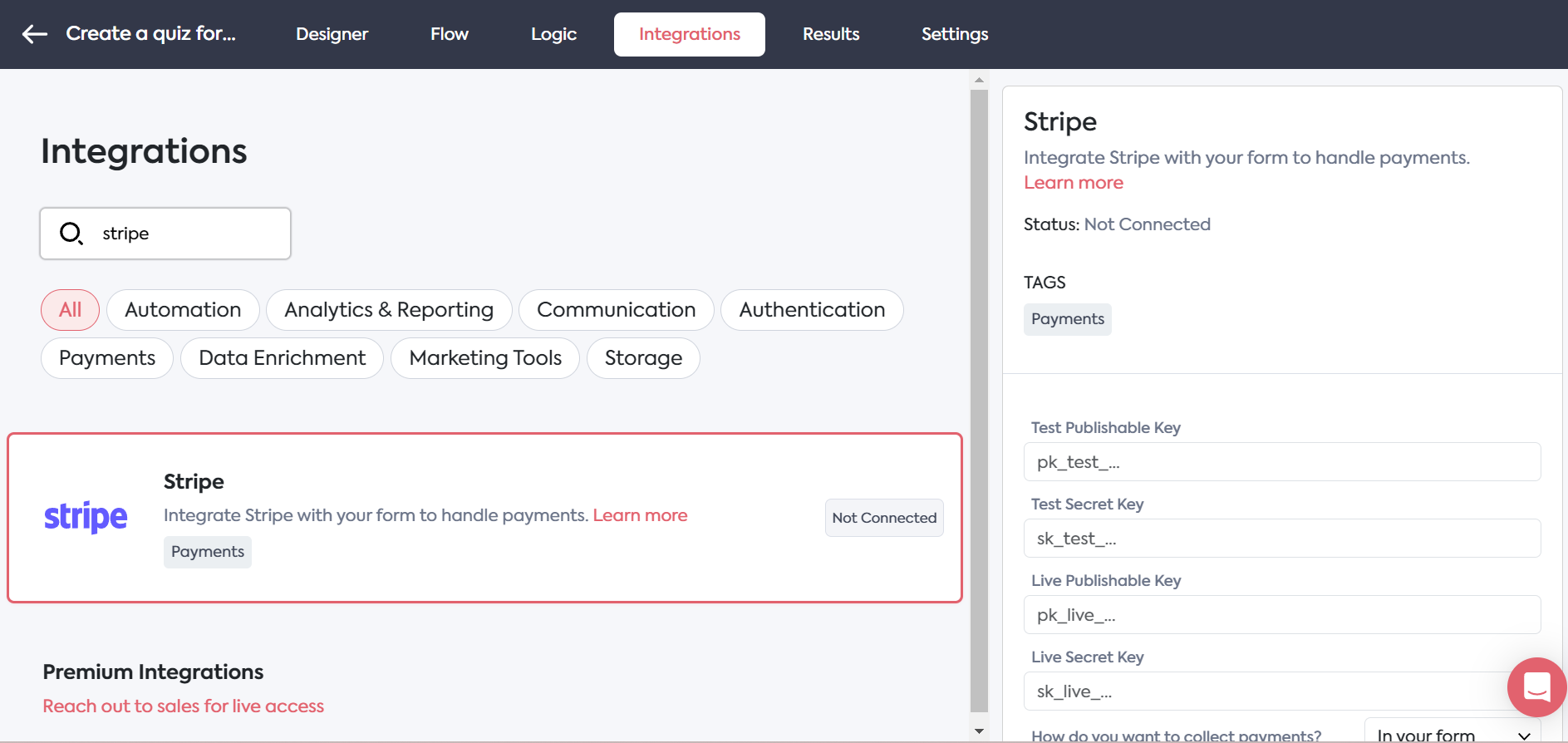
Payment processing fields
When accepting credit card payments, you need to mitigate security risks. Users need to know they can trust your site or product and that their payment details won't be snatched by fraudsters.
The best way to ensure secure online payments is to use an accredited third-party payment gateway, such as Stripe.
You can easily integrate your Stripe account with Feathery to create secure payment forms.

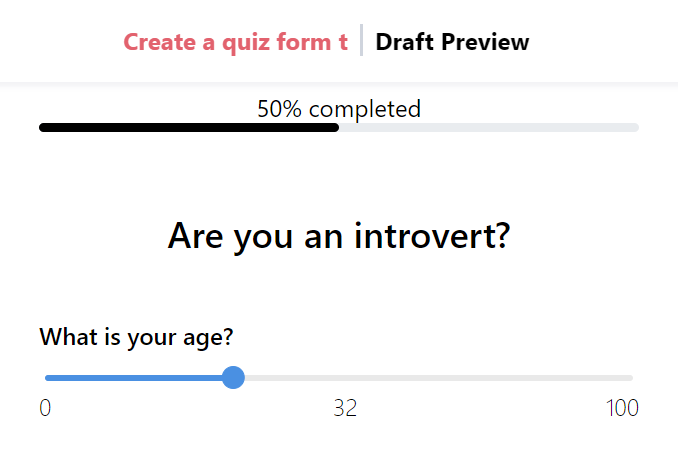
Progress bars and sliders
If you're creating a multi-step form, adding a progress bar can help the user navigate the form. It adds an element of gamification by showing the user how they're progressing and encouraging full completion of the form.

Adding a slider form element is an effective way for the user to select a number on a preset scale.

Feathery offers other form field options as well. Sign up for a free account to try our drag-and-drop features.
We've explored the definition and use cases of web forms and the various elements that make up a form. Now, let's dive into the code behind them and discover how to build an interactive experience into a user interface.
The HTML behind web forms
From a technical standpoint, web forms are usually created using code tags. As you may already know, HTML is the standard markup language for documents designed to be displayed in a web browser. It offers various tags and attributes specifically designed for creating interactive forms.
A typical HTML form might include input elements such as text fields, radio button fields, checkboxes, and a submit button. These elements can be styled using CSS to create good-looking forms that work on desktop and mobile devices.
See the example code below:
Developers benefit when these forms are integrated with server-side languages like JavaScript, PHP, or Python to manipulate and store the collected data.
Essential HTML tags for forms
<form>
This is the wrapping tag that defines a form. It often includes action and method attributes to specify where and how to send the form data.
<input>
This versatile tag creates an input field. The type attribute defines what kind of input to expect (text, password, checkbox, etc.).
<textarea>
A <textarea> is commonly used for comments or messages and is designed for multiline text input.
<select>
This creates a dropdown menu. The <option> tags nested inside the <select> tag define the available options.
<button>
Defines a clickable button. Its type attribute can be set to submit, reset, or button, dictating what action it performs.
<label>
Though not strictly necessary for the form to function, labels significantly improve accessibility and user experience. The for attribute should match the id of the associated input element.
Styling forms with CSS
CSS code can bring your forms to life by adding color, improving the layout, and ensuring responsive design. Simple CSS rules can also make your form elements more engaging and easier to use.
Building and styling web forms with low-code
Understanding the HTML structure of web forms will help you create or optimize high-performing forms.
An online form builder like Feathery is an excellent alternative if you want to achieve professional results without diving into code.
With Feathery, you can create complex, interactive forms using an intuitive interface with drag-and-drop features. You can easily integrate Feathery forms with various backends and other tools to streamline form creation and data management.
Feathery offers pre-built templates, real-time validation options, and advanced security features. This enables product managers to focus more on strategy and analytics rather than being bogged down by the intricacies of HTML tags and CSS styling.
Try it yourself in the interactive demo below:
Web form design principles
Creating a web form isn't just about functionality. Design plays an enormous role in user experience and form completion rates.
Learn more about web form design using Google's Material design best practices.
1. Consistency
Consistency in design makes your form aesthetically pleasing and easier to use. Stick to a color palette, typography, and layout consistent with your brand and other UI elements.
2. Minimalism
Less is more when it comes to web form design. Avoid adding unnecessary fields and elements that can distract or confuse the user.
You can set up dynamic hidden fields that appear based on the user's input. Multi-step forms also work well to keep the UI uncluttered. This way, the user only sees the form fields that are relevant to them.
3. Validation and feedback
Form validation and feedback are essential aspects of web form design. It ensures that the data collected meets the specific criteria needed for processing.
Developers typically use JavaScript for client-side validation, although server-side validation is also essential for security reasons.
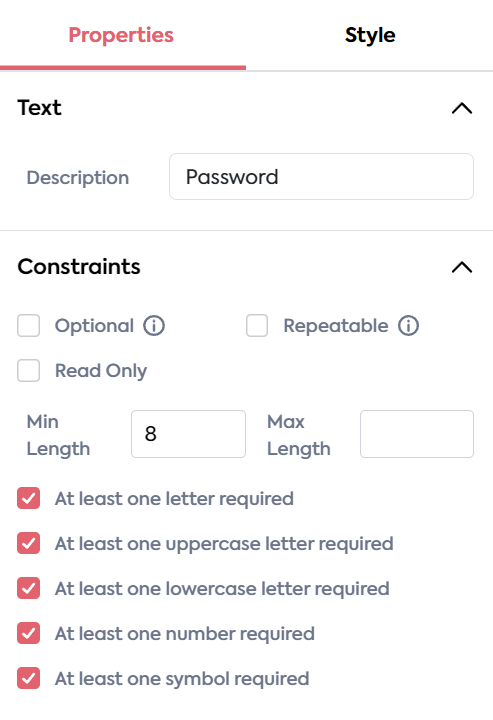
Real-time feedback
Giving users real-time feedback as they complete fields can drastically improve user experience. For example, if a user creates a password, real-time validation can inform them whether their password is strong enough as they type.
Another form of feedback is to change the colors and backgrounds of fields depending on whether the field is empty, clicked on, or completed.
These subtle differences are visual cues that help the user successfully navigate and complete the form.
Error messages
When a user makes an error, clear and concise error messages should appear to guide them toward the correct action.
Effective error handling and input validation not only catch mistakes before submission but also guide the user toward correct completion.
Success indicators
After successful submission, feedback should clearly indicate this. You can either redirect the user to a new page or update the form area to show a success message.
For multi-step forms, progress indicators can show users how far along they are in the process, reducing friction and improving completion rates.
4. Accessibility
Your forms should display sufficient color contrast to make text readable for all users, including those with visual impairments. Using large touch targets for interactive elements will help accommodate users with motor disabilities.
Incorporating semantic HTML and ARIA (Accessible Rich Internet Applications) roles would align well with the principle of creating an accessible interface because it makes it easier for assistive technologies to understand your form.
This simply means using appropriate naming conventions for your form elements, such as "first-name" for the name field instead of "textfield-1."
5. Security
Web forms can be susceptible to various attacks, including SQL injection, Cross-Site Request Forgery (CSRF), and data sniffing. It's important to keep up to date with best practices in form security.
For sensitive information like passwords and PINs, input masking can be used to validate and protect the data. While input masks can improve data integrity, they don't replace secure data validation. The data should be validated on the server side to prevent malicious manipulation.
Providing transparent and straightforward permission requests will also help build user trust.
SSL/TLS
Always use SSL/TLS for web forms to ensure the form data is encrypted and secure when transferred.
Data sanitization
Data entered in forms should be sanitized to prevent malicious code from being inserted into your databases.
CAPTCHA
As previously mentioned, CAPTCHA can prevent automated bots from submitting forms, reducing the likelihood of spam and other malicious activities.
Compliance and regulations
With the advent of General Data Protection Regulation (GDPR), California Consumer Privacy Act (CCPA), and other privacy laws, ensuring that your web forms are compliant is not just good practice but a legal necessity.
Data privacy
Always inform users how their data will be used and stored. This is commonly done through a privacy policy linked directly within the form.
Opt-in methods
For forms used in email marketing, an opt-in checkbox that's not pre-checked is a must to comply with most anti-spam laws.
Record-keeping
Keep records of consent and other legal interactions to prove compliance in case of audits or legal actions.
6. Analytics and optimization
Form analytics go beyond just tracking submission rates. With the right metrics in place, developers and product managers can gauge the effectiveness of a form and continuously optimize for higher conversion rates and better user experience.
Key form metrics:
- Completion rate: The percentage of users who start filling out the form and successfully submit it.
- Drop-off rate: Where and when users abandon a form without completing it.
- Field time: The time taken to complete each field, helping identify which questions might be causing confusion or hesitation.
- Error rate: The number of errors users make while filling out the form, which can indicate issues with form design or validation logic.
A/B testing
It's good practice to keep optimizing form performance. Using A/B testing, you can create multiple variations of a form with slight changes to track which version achieves higher conversion rates and why.
7. Integration with other tools
Web forms are rarely standalone entities; they often need to interact with other tools and systems. These include CRM platforms, payment gateways, and email marketing software.
Developers should be versed in setting up API endpoints to handle form data.
These endpoints facilitate the interaction between the web form and backend services, whether it’s storing data, triggering emails, or initiating workflows.
Following these web form design principles and best practices will ensure your forms provide the best possible user experience while garnering clean data.
Get started with web forms
Understanding the intricacies of form design, validation, security, and integration is essential for online customer interaction.
This guide provides a comprehensive resource to help you create web forms that look good and perform well.
By embracing our best practices for design, validation, and security and keeping a keen eye on analytics for continuous optimization, you can make effective tools to automate business processes.
You can create simple forms using HTML and other server-side languages, but this requires development time, troubleshooting, and continuous maintenance.
With Feathery, you can create powerful dynamic forms that are 100% secure, compliant, and user-friendly. Create a free Feathery form.




.svg)

