Hidden inputs are powerful tools for transmitting information your end-user doesn’t need to know about. But they’re only one of many methods you can use to accomplish similar goals.
Depending on your use case and tech stack, it may or may not be your best course of action.
In this comprehensive guide, we will break down the best practices for utilizing HTML hidden inputs effectively. Additionally, we will explore how Feathery, a low-code form builder, simplifies the process of using and adding hidden fields.
But first things first:
What is an HTML hidden input?
An HTML hidden input, also known as a hidden field, is an HTML tag developers use during a web form submission to include data that isn’t intended to be modifiable or viewable by the end user who submits the form. To add a hidden input, include it in your code as an input tag: <input type=”hidden”>.
For example, the following is a signup form that also sends back the version of the current code.
When to use HTML hidden inputs?
There are many situations where you can use an HTML hidden input, but not all use cases are appropriate. For example, you might want to use a hidden input for:
User identifiers
These include any properties used to uniquely identify a particular user, such as an internal user ID, IP address, email, or phone number.
When a user fills out a form, sending a unique identifier along with the form allows you to associate their data with an existing user you already know about.
Session attributes
An HTML hidden input can track session attributes such as the current webpage URL or the current step of a multipage form, which are helpful contexts for a particular submission to the server.
UTM parameters
When a user reaches a form via a marketing campaign, a UTM parameter is usually included as a query parameter in the URL. The site can parse the UTM and then store it into a hidden form input. This would allow the server to associate a particular form submission with the marketing campaign that led to it.
Database Record ID
If a form is being used to update an existing database entry rather than create a new entry, you could include an HTML hidden input that stores the unique ID of the record to be modified.
If an ID is not set on the hidden input, assume it’s a new entry to be created.
Security Token
The server may generate a security token passed to the website’s HTML hidden input and submitted as part of the form back to the server. This mechanism prevents cross-site request forgery (CSRF) — an attack where users are led to a bad third-party form that spoofs the real one.
Since the server can look for the security token generated as part of the real form’s hidden input, it can distinguish requests from its own forms vs. others. These tokens can also be used to expire a form if it hasn’t been submitted after a long period of time.
When to avoid using HTML hidden inputs?
There are also a few situations where it might be best if you avoid using an HTML hidden input, for example:
Secure & confidential information
HTML hidden input values can be accessed and edited from the DOM by the end user. The two major implications here are:
- Ensure you don’t store data in hidden inputs or fields that you need to keep private from the end user. This includes information about other users and credentials they could use to spoof or spam your system.
- From the server, always validate hidden input request data and assume they could be doctored. For example, if the server sends an email to the web form to be stored into a hidden input, the email address the server receives is not guaranteed to be the same one it sent.
Data that needs client-side form validation
HTML hidden input values bypass client-side form validation, which means you’ll need to either write custom Javascript validation logic or validate the data server-side (which you should do either way).
If you’re already writing custom Javascript validation logic, you may want to re-examine if you need an HTML hidden input.
Best practices for HTML hidden inputs
When using HTML hidden inputs, abide by the following best practices:
1. Always use hidden inputs within an HTML <form> tag
Hidden field inputs are designed to be wrapped by HTML forms. Whereas normal field inputs can also be used standalone to collect information, hidden inputs only work when the form that they’re contained in is submitted.
If you’re not submitting an HTML form and doing it in a custom manner via Javascript instead, we suggest tracking your hidden input values via Javascript.
2. Use a low-code form builder like Feathery to handle hidden inputs securely
If you’re building a form and figuring out the best way to manage your hidden fields or inputs, consider using Feathery.
Feathery’s hidden fields:
- Are always securely validated
- Offer a ton of out-of-the-box functionality
- Enable your entire team, including non-technical teammates, to be part of the form-building process
3. Always validate hidden inputs server-side
This is a rehash of the previous point, not to assume hidden field input values are secure. They are always accessible and modifiable from the client, so data submitted to the server must be verified for proper format and authenticity.
4. Avoid using HTML hidden inputs with JS frameworks like React
HTML hidden inputs were designed way before frameworks like React and Angular became popular, and they work seamlessly with stateful HTML forms.
However, Javascript-based web frameworks manage their own state. So, even though it’s possible to still use HTML forms, it’s best practice to instead track hidden input state within the Javascript framework code itself.
Using React as an example, hidden input values would be stored as React state passed into a custom form onSubmit handler.
5. Use Javascript to update an HTML hidden input value
Fetch the hidden input element from the DOM, then update its value property.
6. Leverage special behavior to track character encoding
If you set the name of an HTML hidden input to _charset_, its value will automatically be set to the form's character encoding upon submission (e.g. utf-8).
<input type=“hidden” name=“_charset_” />
How to use HTML hidden fields in Feathery?
Feathery provides a user-friendly interface for managing hidden fields in web forms. Adding hidden fields using Feathery is intuitive and eliminates the need for raw HTML code.
Here's how you can use and add hidden fields using Feathery:
Step 1: Access Feathery’s form builder
After signing up for Feathery, navigate to the form builder interface. This is where you can create and customize your forms.
Step 2: Select the desired form or create a new form
In Feathery's form builder interface, you'll have the option to select an existing form or create a new one from scratch.
If you already have a form in progress, simply choose that form to proceed with adding hidden fields. Otherwise, create a new form tailored to your specific requirements.
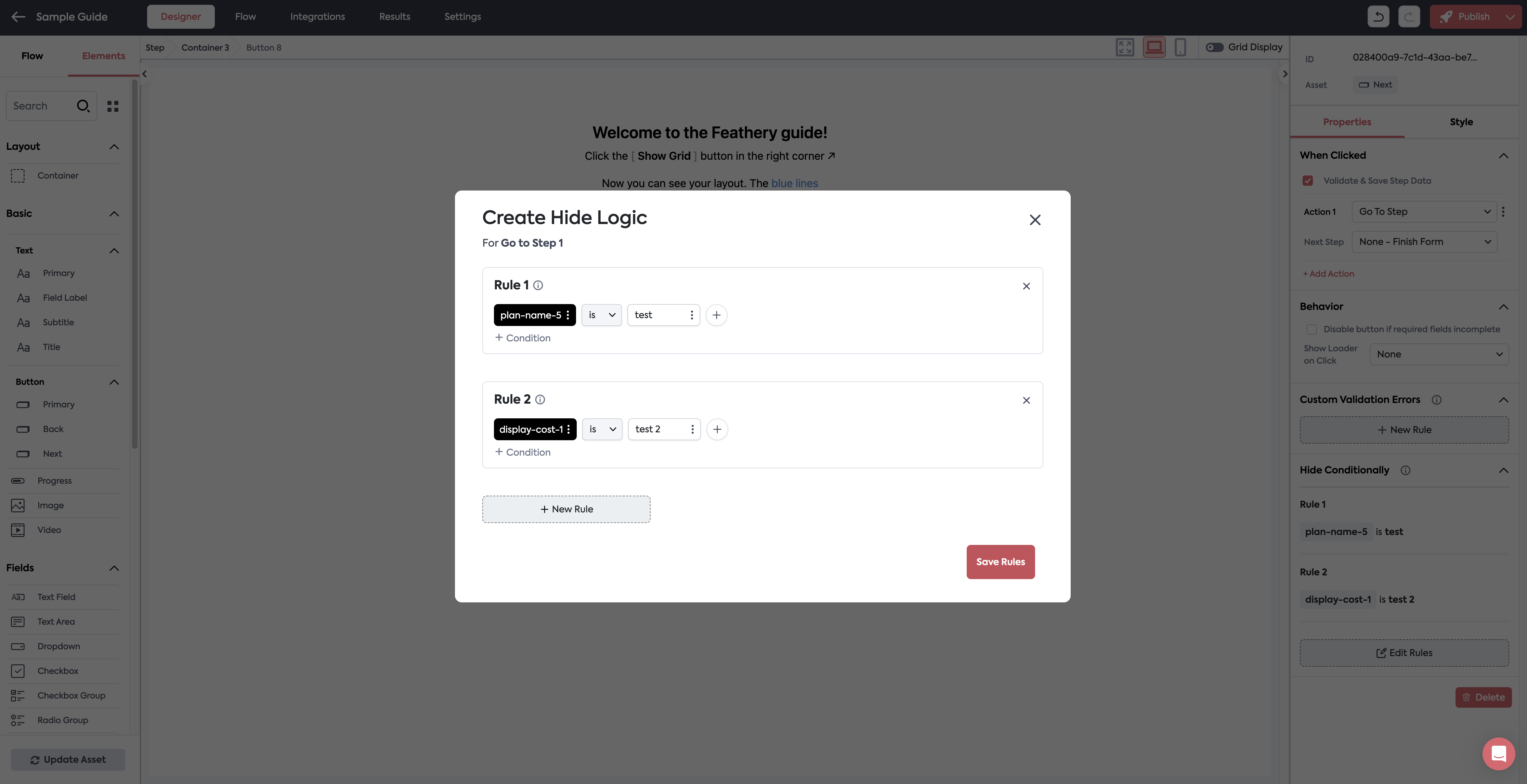
Step 3: Select a field on your form and click "Show or Hide Conditionally" in the right sidebar

To add a hidden field, look for the “Show or Hide Conditionally” under “Properties” on the right side of your screen.
Then, click on the Field selector button in the resulting popup. By selecting this option, you can add various types of fields to your form, including hidden fields.
Step 5: Select the "Hidden Fields" tab

Right next to the “Fields" tab, you’ll find the "Hidden Fields" tab. Click on it to access the list of hidden fields you can add into your form.
Feathery provides this specific field type to easily incorporate hidden fields into your form.
Step 6: Create, edit, or select your new field
Once you've selected the hidden field option, Feathery will display a configuration panel where you can specify the ID of your new field.
Provide a descriptive field name that will serve as the identifier for the hidden field.
Step 7: Save the changes to apply the hidden field to your form

After configuring the hidden field attributes, save the changes you made in the form builder.
Feathery will generate the necessary underlying source code automatically, simplifying the process for users who may not have extensive knowledge of HTML or coding.
The hidden field will now be included and functional within your form, ready to capture and transmit data discreetly.




.svg)

